1.身份证插件与各种不同品牌身份证读卡器的关系
政务浏览器设计的目的之一是统一、规范各类外设模块的调用,同一类外设的JavaScriptAPI保持一致;各种品牌的外设模块通过统一的SPI接入政务浏览器;实现外设模块的“即插即用”。
以身份证读卡器为例,政务应用开发者仅需要使用“政务浏览器插件”提供的API即可,无需关心各品牌底层SDK的差异性;政务浏览器开发团队已经将各厂商的硬件模块SDK封装好,应用开发者按需下载即可,下载地址是“驱动封装库”。
2.下载插件驱动封装库
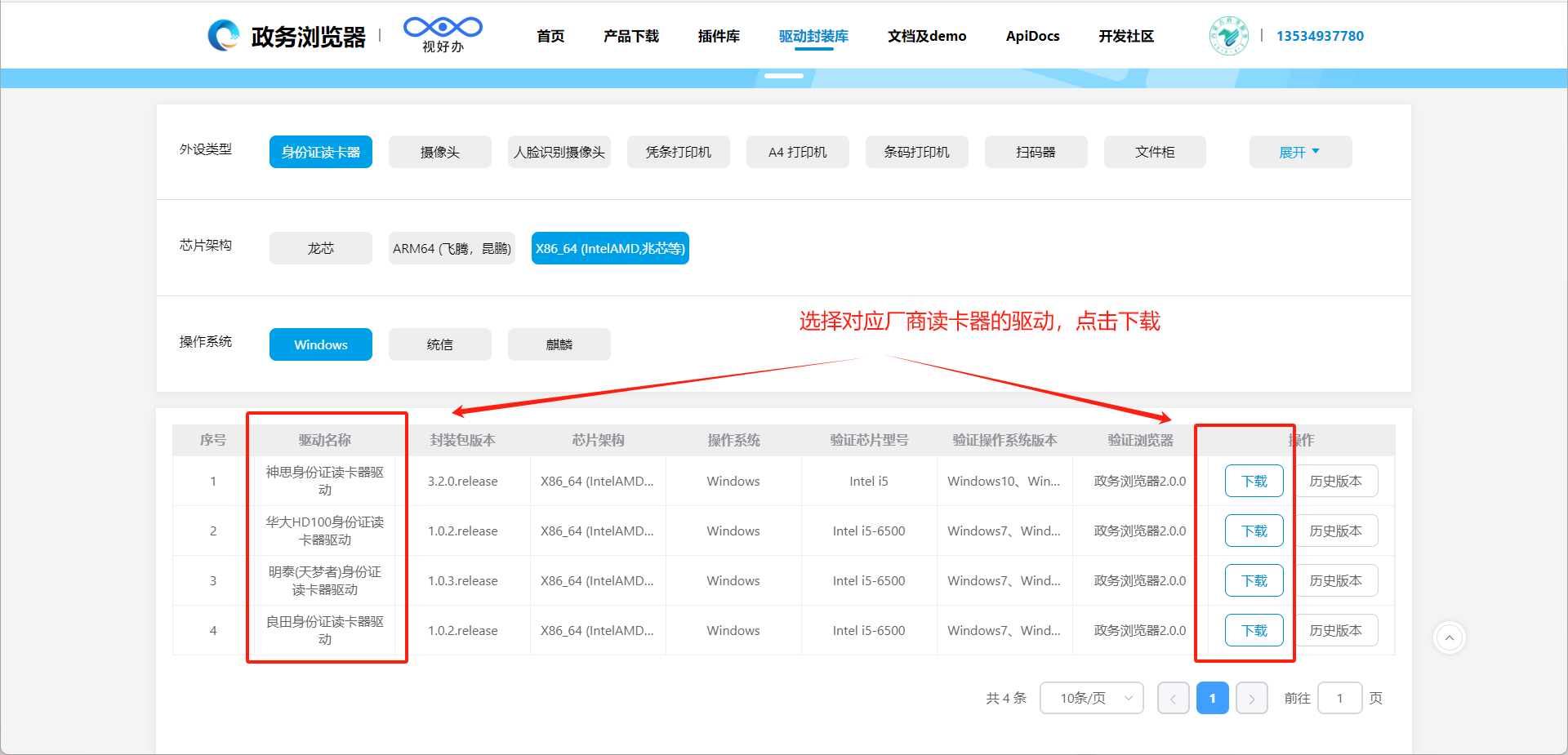
进入政务浏览器官网驱动封装库页面,外设类型选择身份证读卡器、芯片架构、操作系统,点击下载进入下一步。如下图所示:

3.插件配置
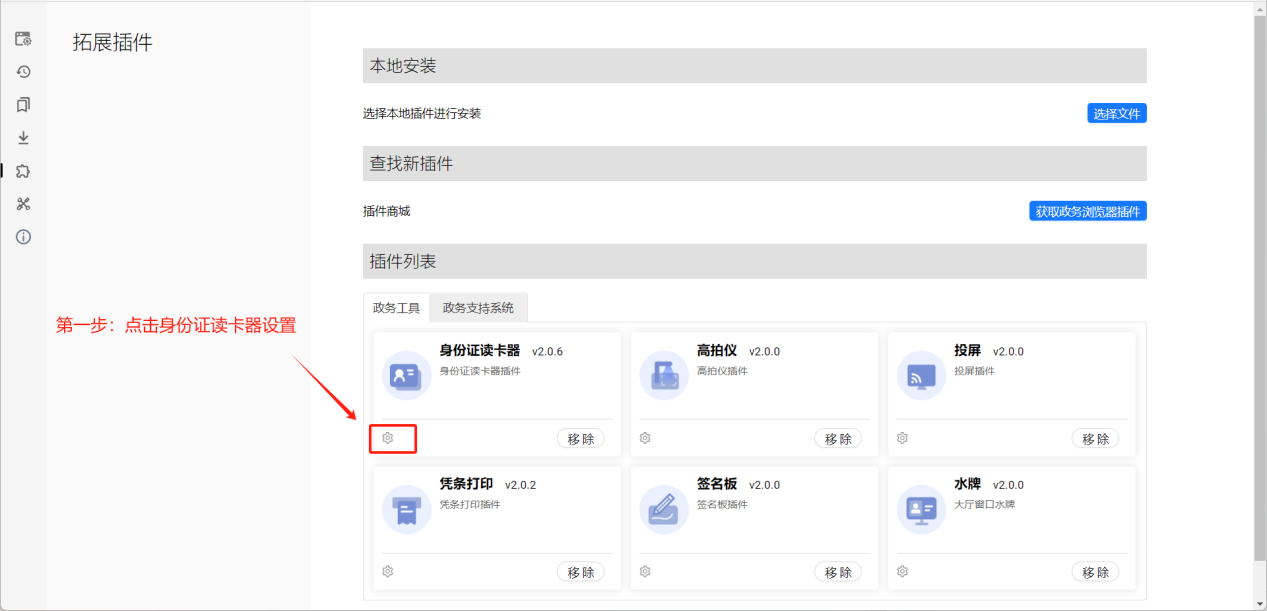
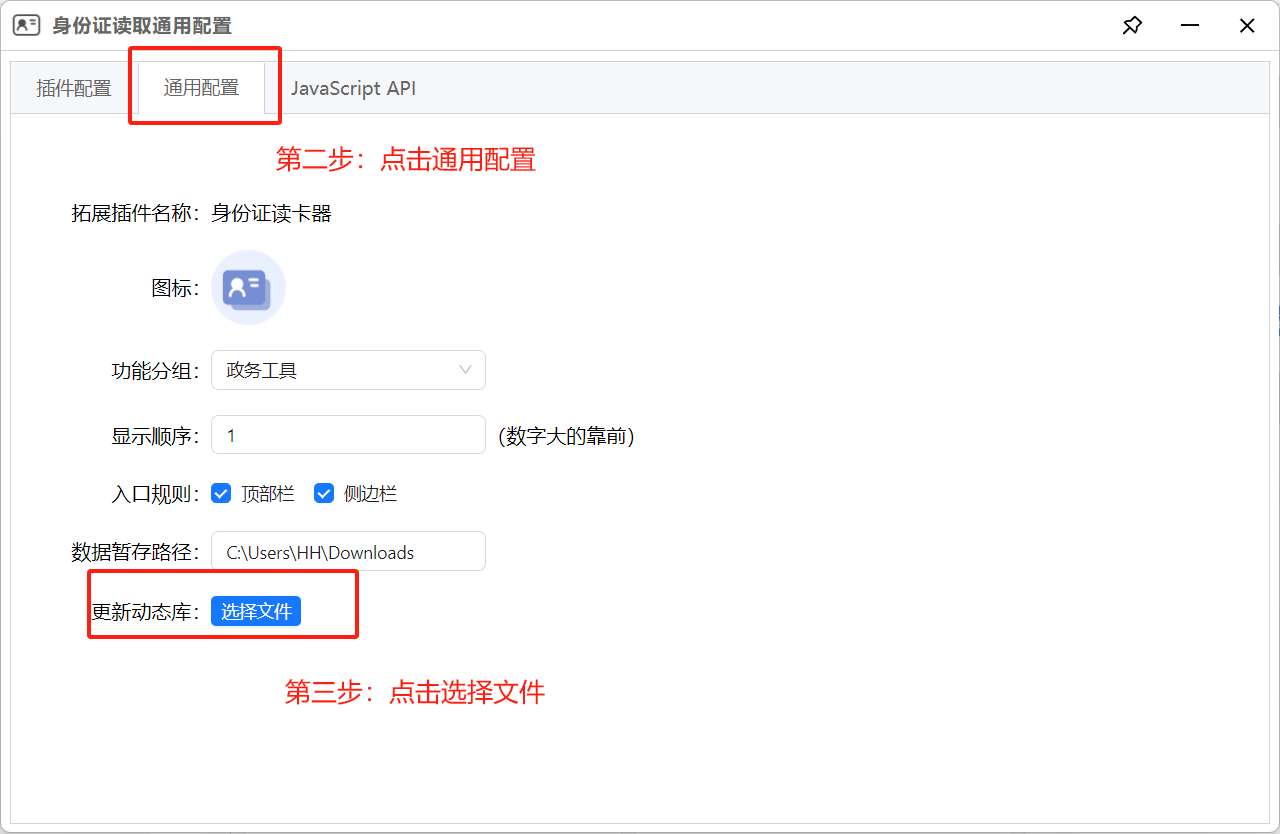
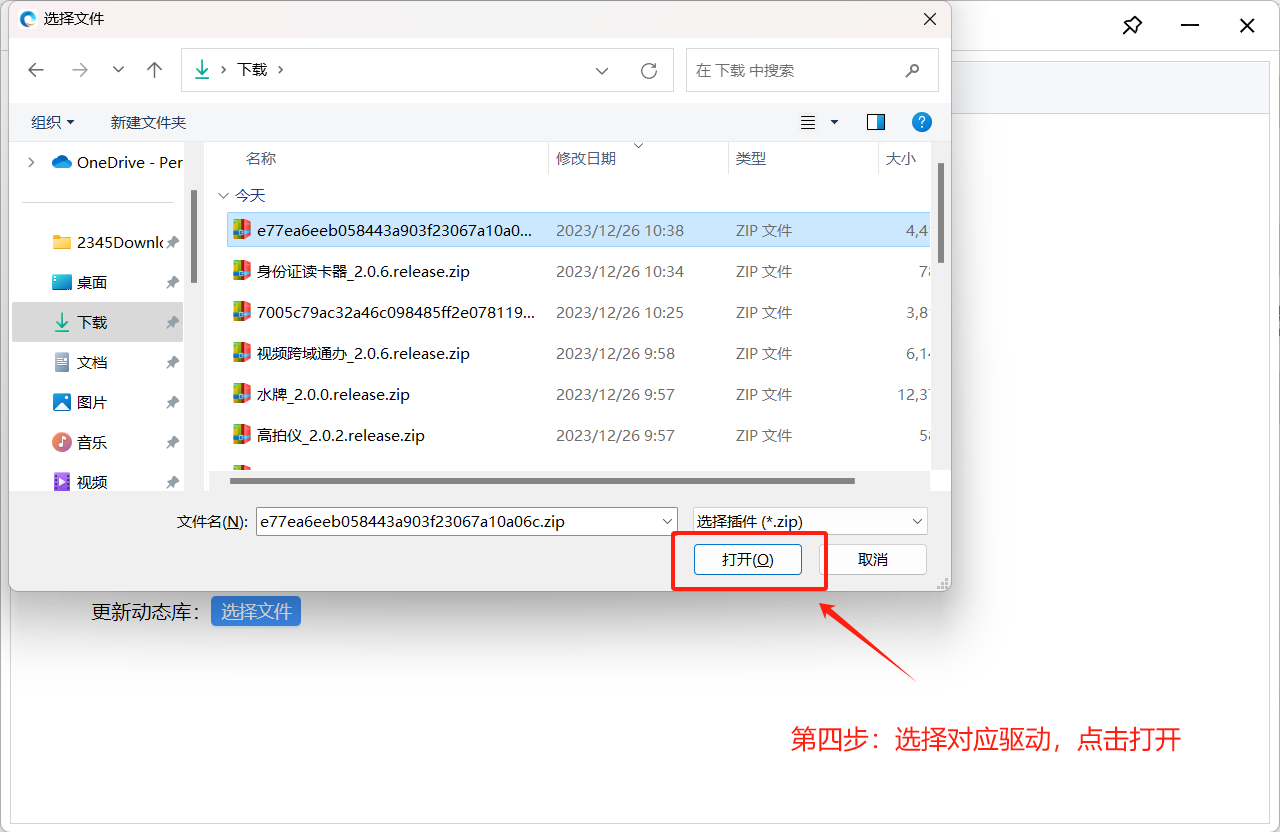
进入政务浏览器拓展插件页面,点击身份证读卡器设置按钮,进入配置页面。如下图所示:



4.身份证读卡使用
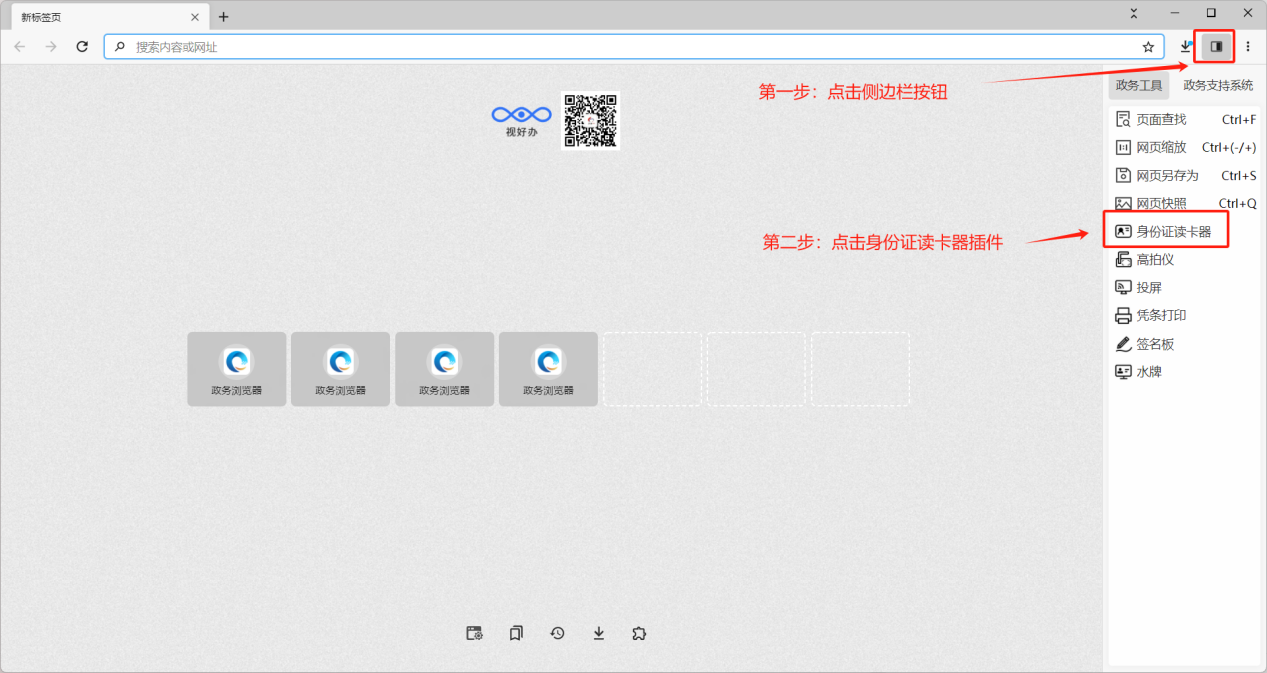
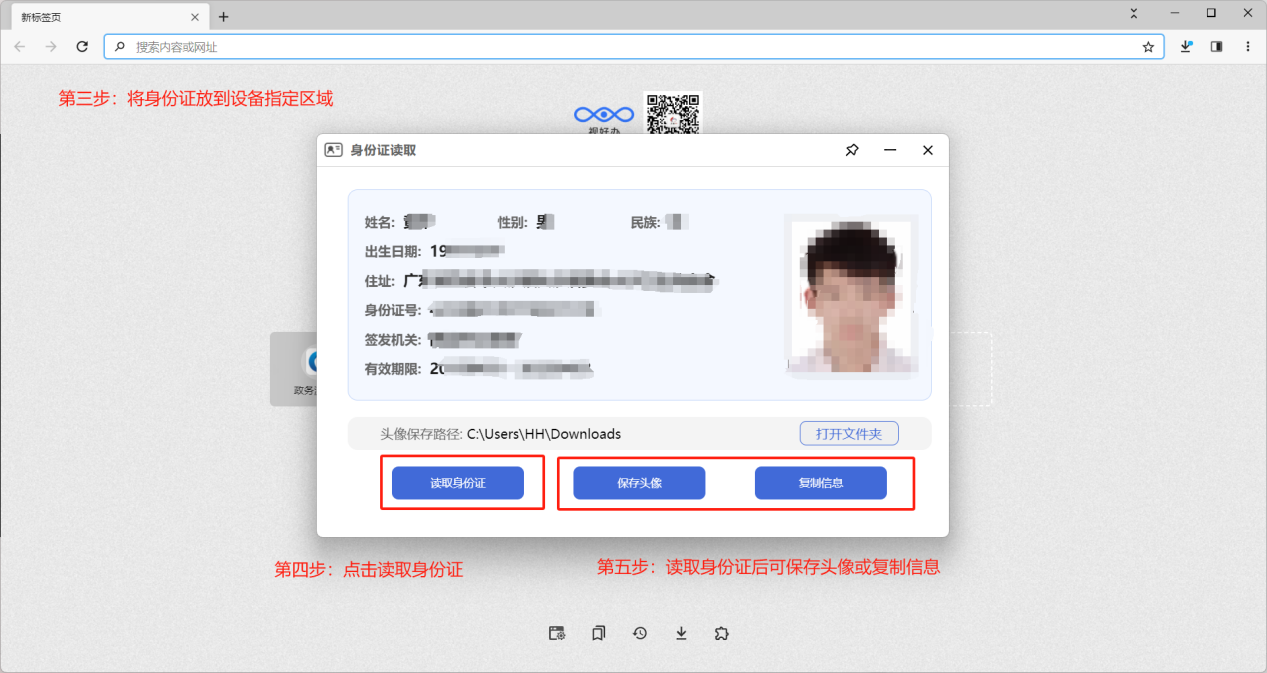
(1)进入政务浏览器首页,点击侧边栏按钮,点击身份证读卡器插件,将身份证放置在设备指定区域,点击【读取身份证】,读取成功后可以保存头像或复制身份证信息。如下图所示:


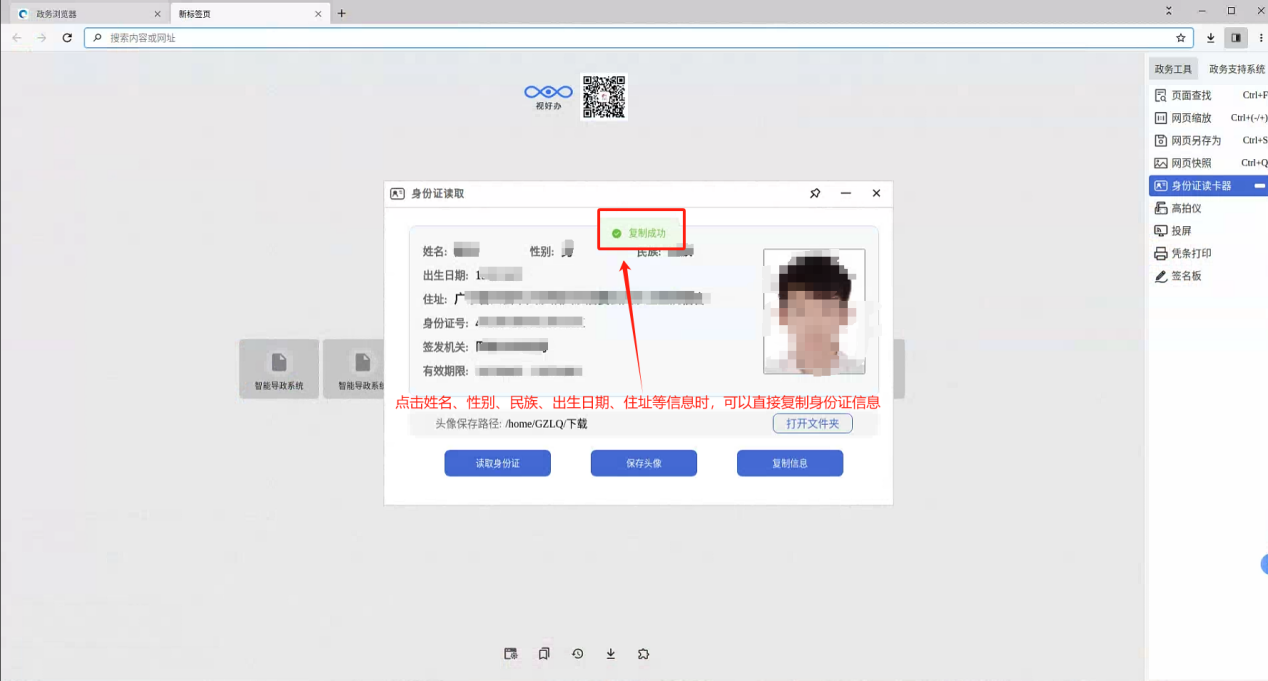
(2)成功读取身份证信息后,工作人员点击身份证信息区域的姓名、性别、出生日期、住址、身份证号、签发机关、有效期限等字段,可以直接复制已读取身份证的信息。如下图所示:

5.通过JavaScript API调用身份证读取插件
既可以通过政务浏览器的工具栏打开身份证读取工具,也可以在Web应用的界面里调用插件的JavaScript API来打开身份证读取界面,并获得json格式的读取结果,示例如下。详细信息请阅读“身份证插件demo”
//读身份证
function readIdCard() {
let requestBody = {
timeout: 30 //表示30秒超时
}
zwexplorer.IDCardReader.readIdCardCyclically(requestBody, (resp) => {
if (resp.resultCode == 0) {
$("#idcardResult").val(JSON.stringify(resp.data));
} else {
$("#idcardResult").val(resp.resultMessage);
}
})
}
