1.高拍仪插件的作用及使用场景
政务服务场景通常需要用高拍仪拍摄办事材料,将纸质材料电子化。高拍仪插件实现对摄像头的配置,拍摄参数的设置,拍摄图片的加工处理(如放缩、截图,签名水印等)。

2.插件配置
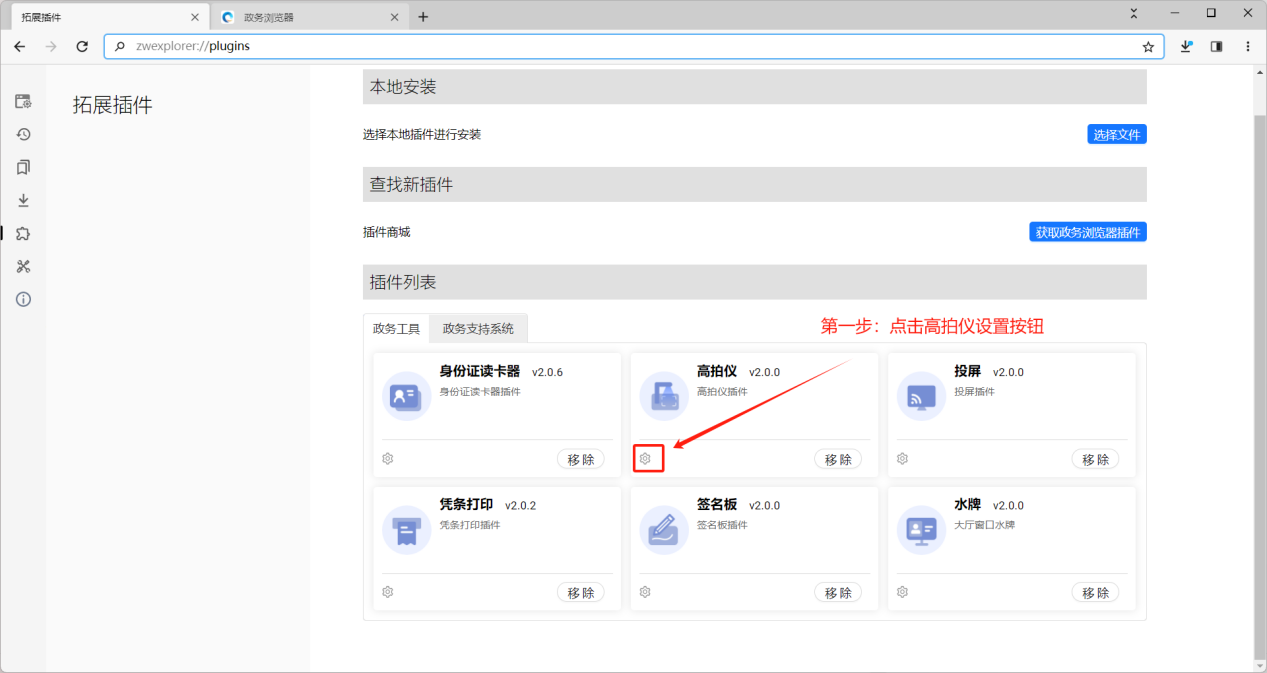
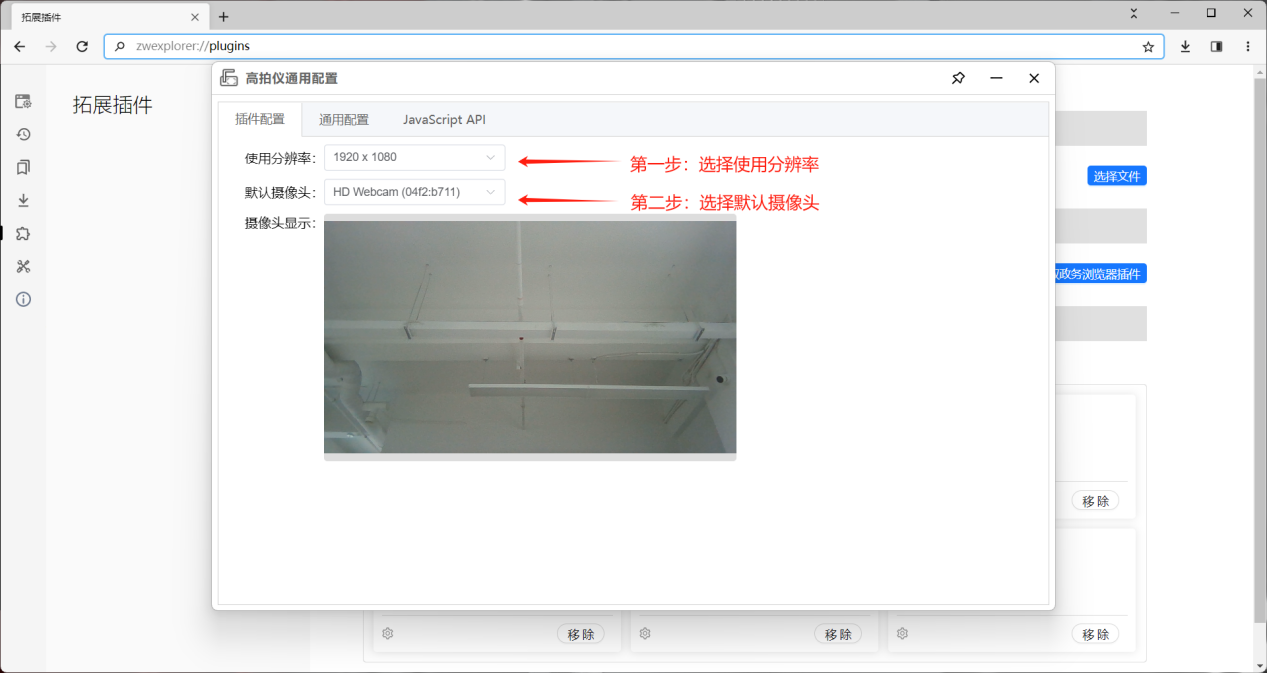
进入政务浏览器拓展插件页面,点击高拍仪设置按钮,进入插件配置页面,设置使用分辨率、默认摄像头。如下图所示:


3.高拍仪使用
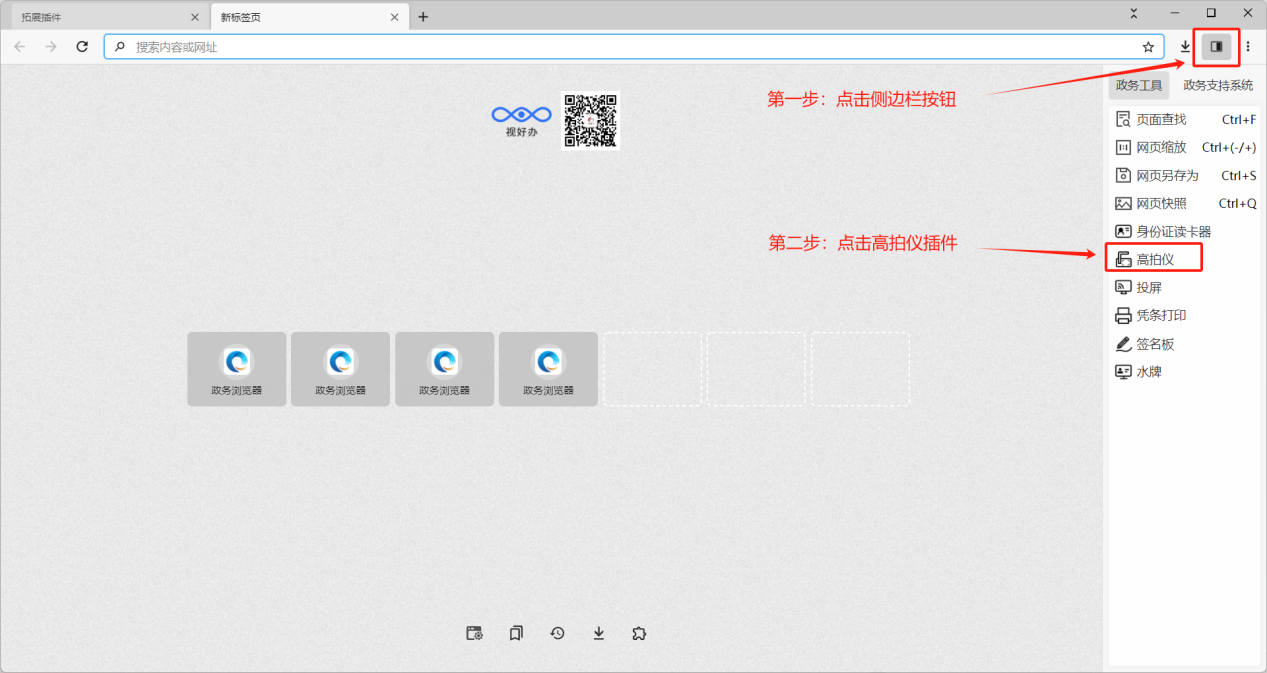
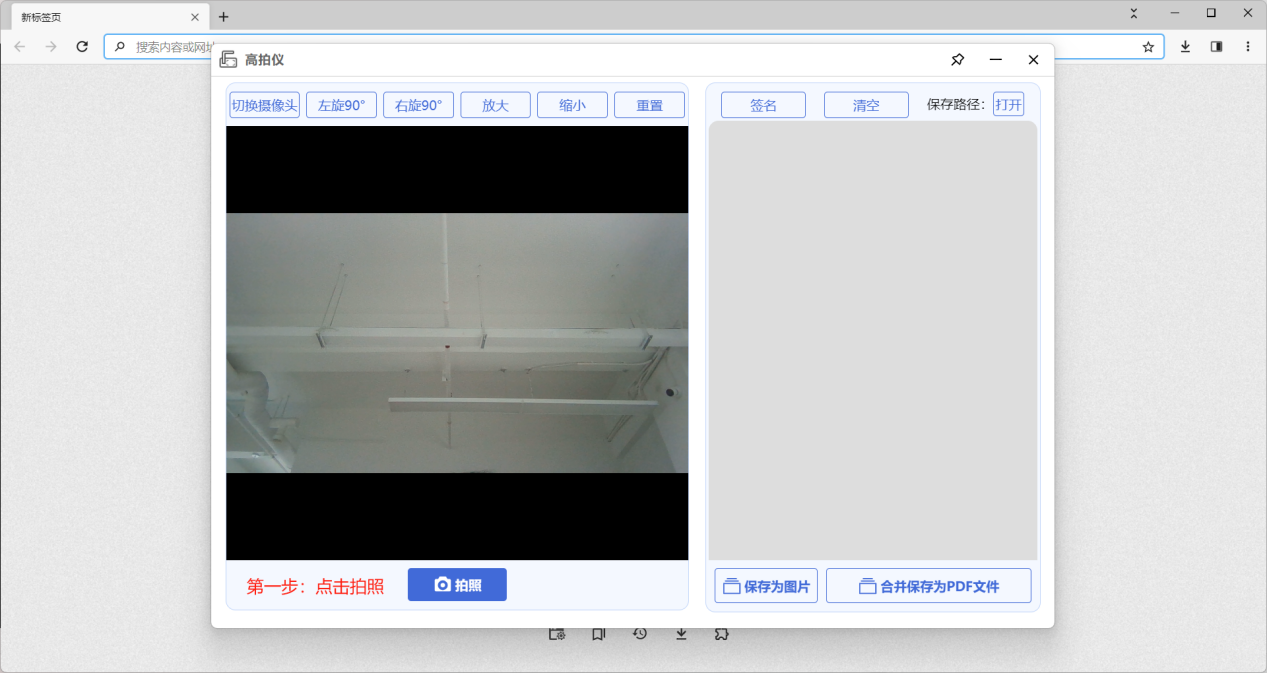
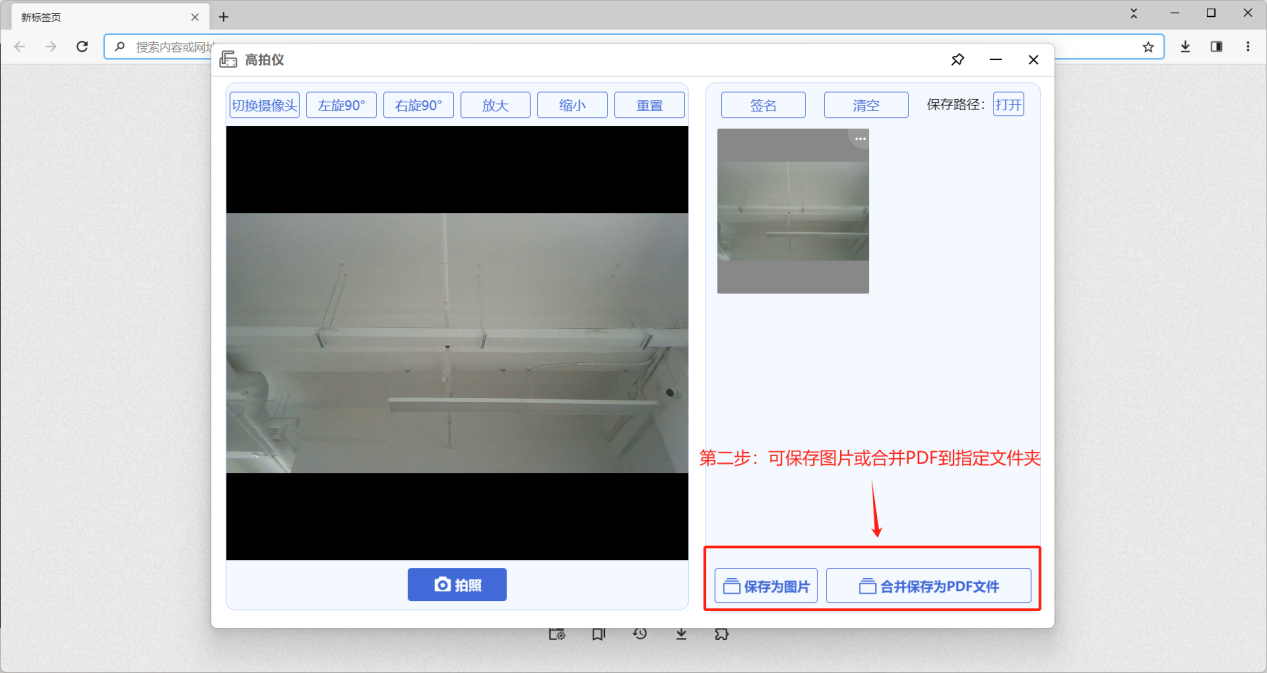
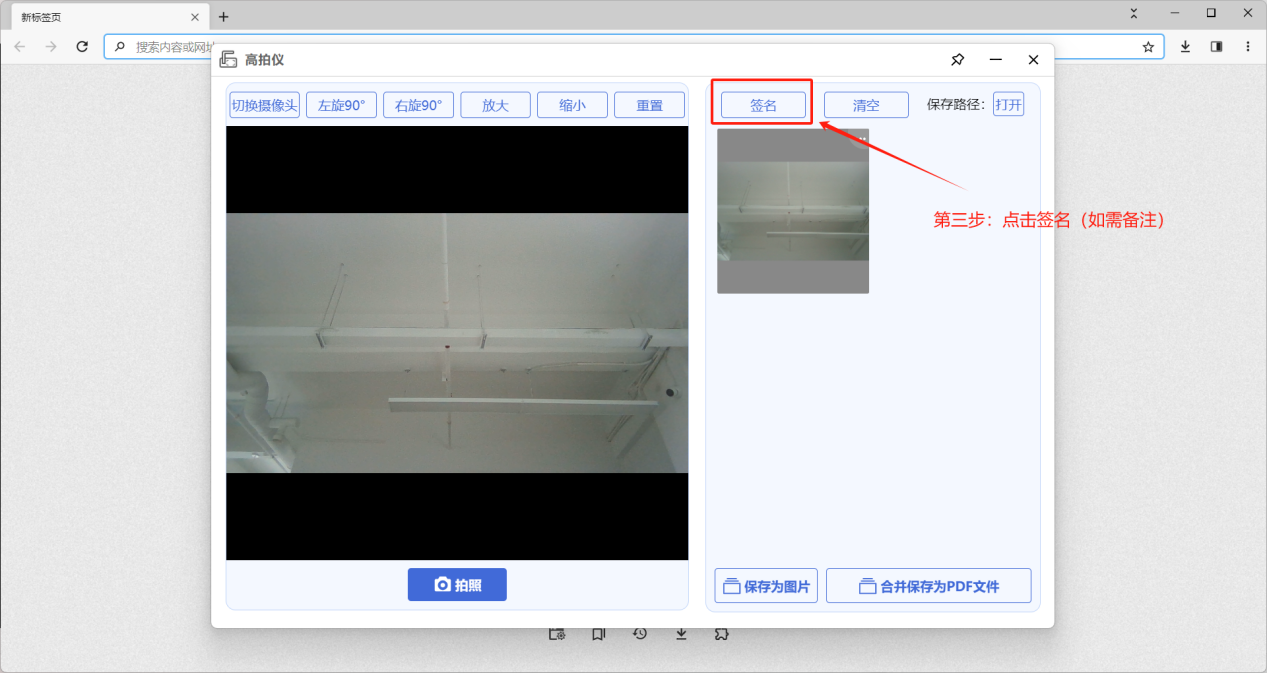
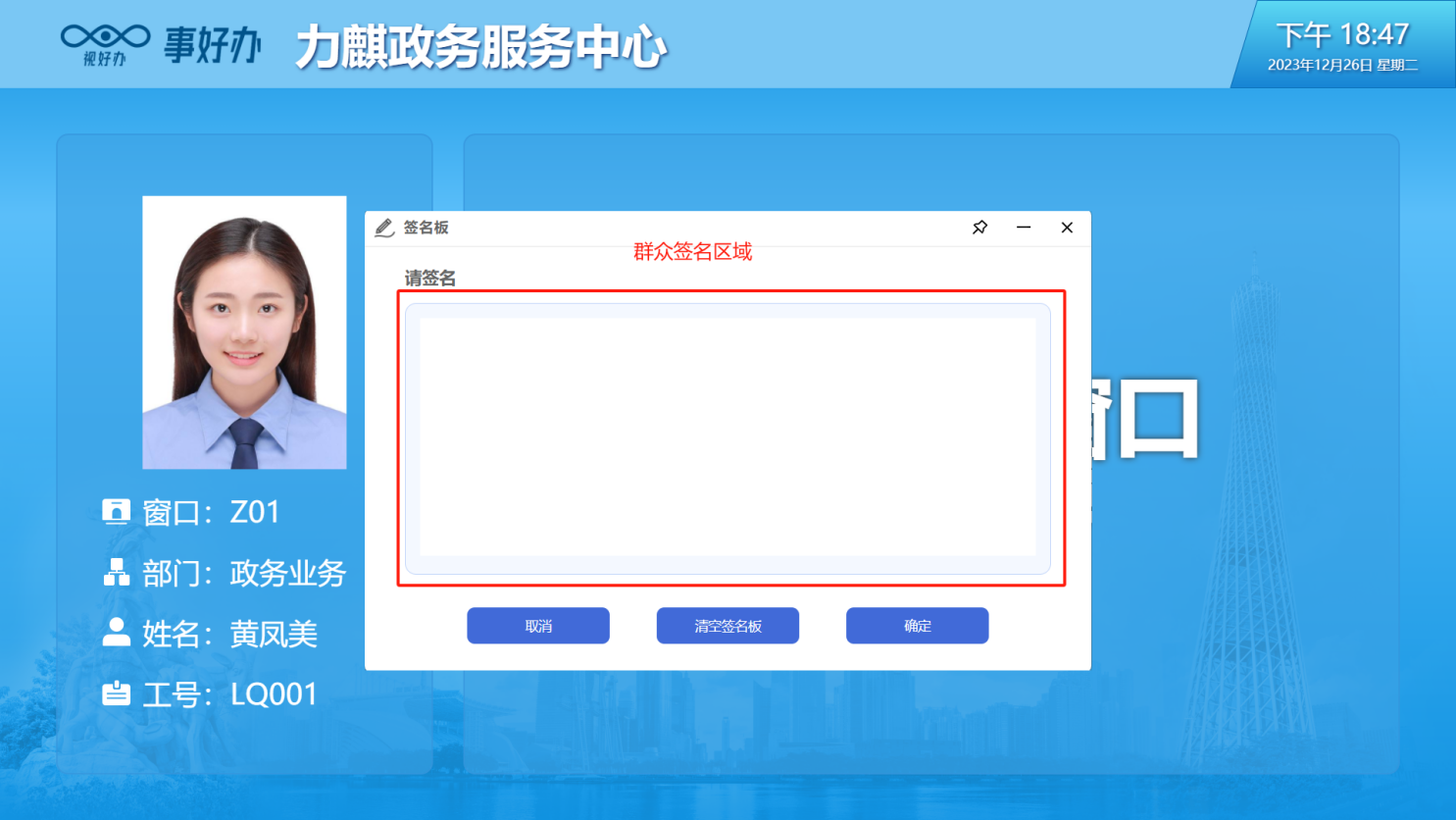
(1)进入政务浏览器首页,点击侧边栏按钮,点击高拍仪插件,点击【拍照】,可以保存图片或合并PDF到指定文件夹。拍照完成,点击【签名】,辅屏会弹出签名板,需要群众签名确认。如下图所示:





(2)注意事项:配置高拍仪时,需要提前关闭设备原有高拍仪摄像头,否则无法调用高拍仪。
4.通过JavaScript API调起高拍仪插件
Web应用可以通过JsAPI,调用高拍仪插件,获得拍摄、处理后的最终图片。代码如下。
详细是用说明见:高拍仪API
function takePicture1() {
console.log("调用takePicture1");
let data = {
dataType: 'img'
}
let callback = (resp) => {
if (resp.resultCode === 0) {
//调用成功
console.log("调用成功");
console.log(JSON.stringify(resp));
$.each(resp.data, (index, imgData) => {
imgElm = document.createElement("img");
imgElm.src = imgData;
$(imgElm).addClass('thumbnail');
spanElm = document.createElement("span");
$(spanElm).addClass('pics');
$(spanElm).append(imgElm);
aElm = document.createElement("a");
aElm.href = imgData;
$(aElm).append(spanElm);
$('.image-gallary-1').append(aElm);
});
$('.image-gallary-1').magnificPopup({
delegate: 'a', // child items selector, by clicking on it popup will open
type: 'image'
// other options
});
} else {
console.log(resp.resultMessage);
}
}
window.zwexplorer.PaperMaterialCamera.takePicture(data, callback);
}
